Plugins for PhoneGap are endlessly useful, there’s so many available now that there really is a plugin for just about everything. Recently I added a list of some of the newer plugins that made it to the PhoneGap Build plugin repository, now we’re going to look at the most popular of all time.
Each plugin listed on the PhoneGap Build Plugins page displays the amount of applications it is being used in, which gives us an easy way to see just how popular they are.
1. StatusBar
The status bar plugin allows you to control the way the status bar behaves (the little bar at the top of iOS devices that displays the time, battery level and so on). You can do things like remove it completely, control when it displays and change the styling. I’ve also written a comprehensive guide on how to use the status bar plugin.
Pro tip: It’s for iOS only so make sure you remove it for your Android (or other) builds, otherwise it may cause you problems.
2. PushPlugin
This plugin allows your application to receive push notifications from iOS, Android and Windows devices. I’ve previously written a tutorial on incorporating the PushWoosh Plugin, the difference here is that it does not require a third party service. The benefits of this will mean that you don’t have to pay a third party for the service, the downsides are that you need to code your own custom server side solution.
3. Barcode Scanner
Barcode Scanner adds the ability for your app to scan different types of barcodes, including QR Codes and a range of others. After scanning the barcode you will receive some text data back in response. You can also find a tutorial I’ve made for adding QR code functionality to a Sencha Touch application on my blog.
4. Social Sharing
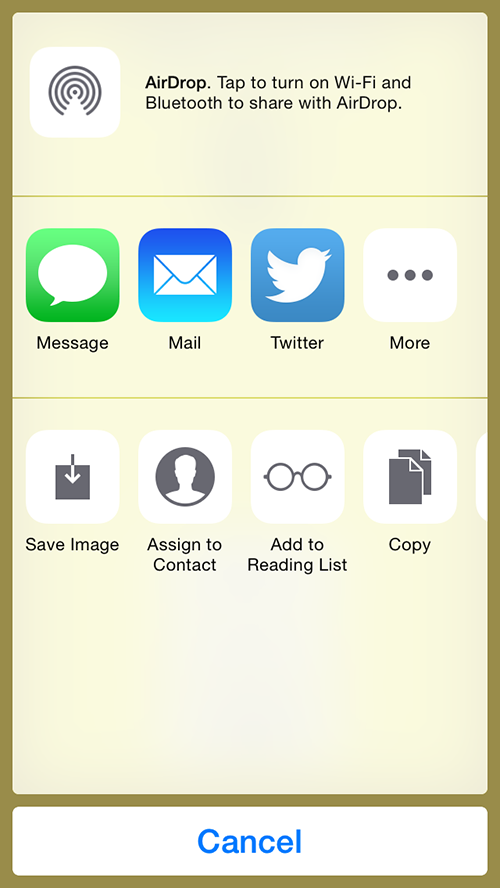
This plugin is a simple way to easily add multiple sharing options to your application. One of the great things about this plugin is that it will work across iOS, Android and Windows and has support for older versions. Setting up your own social sharing is quite the effort, so it’s a big time saver to have a simple dialog like this:

5. Facebook Connect
One of my favourites! This is a pretty complex plugin but allows you to integrate your application heavily with Facebook, most notably it allows you to authenticate users with Facebook. I’ve written a useful guide to creating a Facebook login system with Sencha Touch if you want to check it out. Otherwise you can check out the Facebook API documentation and of course the plugin documentation to see how it all works.
6. GAPlugin
GAPlugin stands for “Google Analytics Plugin” and it, of course, allows you to integrate Google analytics with your mobile app. I haven’t used this plugin extensively, but have had success with it in the past. You can hook it up to your Google Analytics account and as well as recording the normal information about people who are using your app, you can also fire off custom events for certain actions. If a user gets to a certain page in your app, or clicks a certain button you could record that with this plugin.
7. LocalNotification
The Local Notification plugin provides the ability to send notifications to the user when the application is not currently running in the foreground. This behaves similarly to push notifications, except local notifications require no external structure. A push notification requires a server to handle and send push notifications through the Apple Push Notification service or Google Cloud Messaging, local notifications are contained completely within the application.
8. Toast
Android developers would be familiar with the concept of a ‘Toast’. It’s a little pop up message that disappears automatically after a set amount of time. This plugin allows you to do just that. If you happen to be developing with Sencha Touch, they have recently added support for toast messages within the framework – so you could do this without the plugin (it wouldn’t be hard to code up your own JavaScript based alert anyway).
9. Custom URL Scheme
This plugin will allow you to start your application by calling it with a URL like this:
myapp://path?foo=bar
10. Keyboard
This is an Ionic keyboard plugin, it provides some function to make interacting with the keyboard easier.
11. Pushwoosh
We listed the Push Plugin before which allows you to send push notifications if you set everything up yourself, this plugin however integrates with the Push Woosh service which makes sending push notifications a lot easier. Once you set up this plugin in your application you can make use of all the Push Woosh features including their Remote API (assuming you have a paid account) and their push notification broadcasting.
Again, if you want to set this up in your own application I’ve written a detailed tutorial on how to do it here.
12. SQLite Plugin
This plugin will allow you to use SQLite in your application. SQLite is a self-contained transactional SQL database which requires no server or configuration. Basically if you need database functionality but can’t use a database this can come in very handy, and is especially useful for self contained applications.
13. EmailComposer
EmailComposer contains some email composition plugins which provide access to the standard interface that manages sending emails. It will allow you to display a standard email view from within your application.
14. Child Browser
The Child Browser plugin allows you to add a browser embedded within your application, rather than throwing users out into a separate app to view a web page.
The browser is very basic and pretty ugly, but it is useful in a lot of circumstances. If you have an about page in your application for example and want to link to your company website, people can view your website in a separate screen within the application rather than having to leave your application completely.
15. InAppBrowser
InAppBrowser is basically exactly the same as the Child Browser plugin, aside from the fact that InAppBrowser isn’t a 3rd Party plugin I’m unsure if there’s any difference between the two – feel free to chime in, in the comments if you know!
There we have it! The 15 most popular PhoneGap Plugins. If there’s a plugin not listed here that you always find yourself using, leave it in the comments below.

