After Amazon’s recent announcement that they will now accept paid HTML5 applications in their appstore, having never submitted an app to the Amazon store myself I thought I would give it a try and detail the process here. Applications submitted to the store do not have to be ones created with a HTML5 framework like Sencha Touch or jQuery Mobile, in fact they can just be normal responsive websites that scale down appropriately to a mobile screen size (as well as all other sizes). The application I submitted was exactly that, ishouldlearn.com is a PHP/MySQL driven website that uses the bootstrap framework. If you resize it in your browser you can see that it scales up and down nicely to all sizes.
Why the Amazon Appstore?
The Amazon Appstore is not as big as the iOS or Android app stores, but it is the only one that will accept web applications. If you’re using something like Sencha Touch or PhoneGap you can of course get your HTML5 applications on the iOS and Android stores, but only by natively packaging it first – essentially wrapping your HTML5 application inside of a native application. Amazon will accept web applications just as they are.
The Amazon Appstore is available on most Android devices as well as their Kindle devices, this includes the following:
- All non-Amazon Android devices
- Kindle Fire 1st and 2nd Gen
- Kindle Fire HD 7, 8.9 and 7 3rd Gen
- Kindle Fire HDX 7, 8.9
As well as providing the ability to sell your HTML5 mobile application, Amazon also allows you to create In-App Purchases using a JavaScript API.
Testing your application
Before we get on to submitting your application, it’s a good idea to check the compatibility of the app first. Amazon offers an application called ‘Web App Tester’ that can be downloaded from their app store. You can download it from here. Once you have the Web App Tester installed, you can simply enter in the URL of where your application is hosted, and you will be able to test it on your device.
Submitting your application
- Go to developer.amazon.com and register an account if you have not already
- You will see an option to add a new app, select this
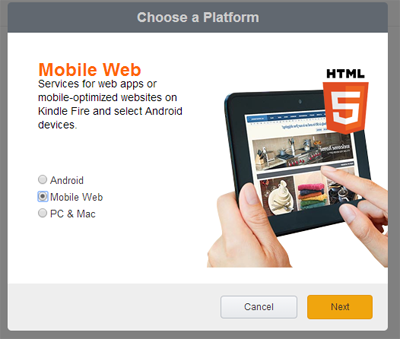
- You should see the following prompt, select ‘Mobile Web’:
- Fill out the details requested for your application and hit ‘Save’
- Now you will be asked to fill out a variety of information. Here you can specify the availability and pricing of your application, the description and content to be displayed in the store including icons and promotional images, and the content rating of your application
After filling out all that appliaction, you should arrive at the ‘App Files(s)’ screen. The process for verifying and submitting your application is extremely simple. First you will be asked to create a ‘web-app-manifest.json’ file which needs to be hosted at the root of your application. This proves that you actually own this application (or otherwise have access to modify the contents hosted on the server) as well as providing other details. Amazon creates this for you with your verification key filled out, but it will look something like this:
{
"verification_key" : "xxxxxxxxxxxxxxxxxxxxxxxx",
"version" : "0.00(0)",
"type" : "web",
"last_update" : "'2014-01-31' 23:36:50+0000"
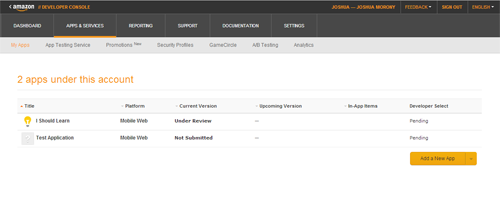
}Once you have this file hosted you can verify that everything is working by entering the URL of the manifest file in the ‘Verify your app URL and manifest’ section. Assuming everything is working okay, fill out the remaining steps and submit your application. At this point your application will need to be approved before appearing on the Appstore, you should be able to see it’s status under the ‘Apps & Services’ tab:
Now all that’s left to do is wait! I’ll do a follow up post later with my experience in the Amazon Appstore and any benefit or value I see in the service but either way you’re putting your application in front of more people which certainly can’t be a bad thing. Have you used this service before or do you think you will? Leave a comment below and let us know any thoughts you have.