Often, our production environments are quite different to our development environments. Whilst your application is in development you might just want to make requests to a database running locally on your machine. When you are deploying the application to production you would want the requests to be made to the production database that lives on a remote server somewhere.
Perhaps you have a set of public API keys that you want to use in a development environment and a different set that you want to use in a production environment. There are many different types of configuration changes you may want to make between a development and production environment.
One solution is to simply manually swap out these values whenever you are creating a production build. Perhaps you could even store all of these values in one configuration file so that you can easily switch between the development and production values. This works, but it requires a manual step each time you want to create a production build or switch back to development. You can be almost certain that you will forget to do this at some point.
In this tutorial, we are going to investigate an easy method for creating environment variables that will automatically change depending on whether the application is running as a development build or as a production build.
Before We Get Started
Last updated for Ionic 4.0.0-beta.2
Before you go through this tutorial, you should have at least a basic understanding of Ionic concepts. You must also already have Ionic set up on your machine, and an Ionic project created.
If you’re not familiar with Ionic already, I’d recommend reading my Ionic Beginners Guide or watching my beginners series first to get up and running and understand the basic concepts. If you want a much more detailed guide for learning Ionic, then take a look at Building Mobile Apps with Ionic.
The Concept
In your Ionic/Angular project you will find an environments folder. This folder will contain an environment.prod.ts file and an environment.ts file. Both of these files export an object called environment:
environment.prod.ts:
export const environment = {
production: true,
};environment.ts:
export const environment = {
production: false,
};Since this object is being exported, that means that we can import and use it somewhere else in our application. That means in one of our pages we could do the following import:
import { environment } from '../../environments/environment';and then we would be able to tell if the application was running in production or development by accessing environment.prod somewhere in our code. In this case, we are just importing the value from environment.ts not environment.prod.ts – so how does the value change in production builds?
If you take a look at the angular.json file in your project, you will find the following configuration:
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],The production build configuration is set up to replace the environment.ts file with environment.prod.ts. That means when we create a production build with ionic build --prod, the environment.prod.ts file will be used in place of environment.ts.
By default, we can use this to tell the difference in our code between development and production builds, but we can add more of our own variables if we want. We will be walking through an example of how to do that.
NOTE: It is important to note that these values will be visible in your applications source code just like any of the other client-side code you create. You should not store any sensitive information like private API keys or passwords in this manner.
Using Environment Variables
Now that we have a general understanding of how environment variables work, let’s create a more practical example. We don’t just want to know if the application is running as a development build or production build, we want more useful information like a server address.
If we want to, we can add additional properties to the environment object for other values we want to reference, e.g:
export const environment = {
production: false,
message: 'hello dev',
};This would allow us to access environment.message, and we could have different values for production and development. We don’t just need to use this environment object, though, we could export any value we like. We could set up a SERVER_URL as an exported constant as well:
export const environment = {
production: false,
message: 'hello dev',
};
export const SERVER_URL = 'http://localost:8080';This would then allow us to import SERVER_URL, e.g:
import { environment, SERVER_URL } from '../../environments/environment';and we would then be able to access that value in our pages or wherever else as well. Let’s say as an example that our final environment files looked like this:
environment.ts:
export const environment = {
production: false,
message: 'hello dev',
};
export const SERVER_URL = 'http://localost:8080';environment.prod.ts:
export const environment = {
production: true,
message: 'hello prod',
};
export const SERVER_URL = 'https://myprodserver.com/api';We would then be able to have a page that looked like this:
import { Component, OnInit } from '@angular/core';
import { environment, SERVER_URL } from '../../environments/environment';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage implements OnInit {
ngOnInit() {
console.log(environment.production);
console.log(environment.message);
console.log(SERVER_URL);
}
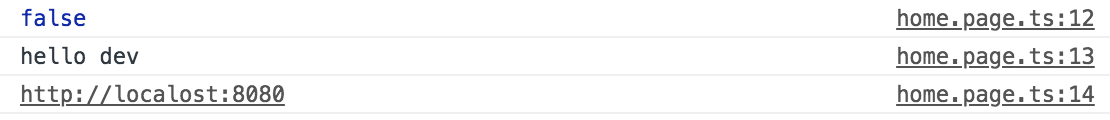
}We are logging out the values that are present in both of the environment files. If we try to run that code with a development build, we would see the following values output:

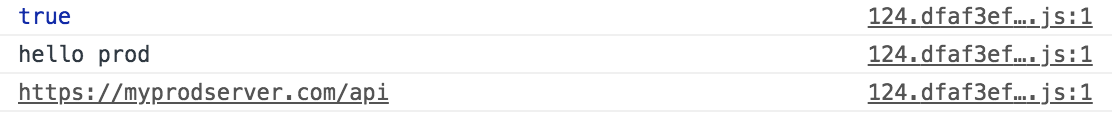
But if we were to run a production build after building with ionic build --prod, we would see the following values:

As you can see, we get the appropriate values for the variables depending on the environment that the application is running in.
TIP: You can download the serve package from npm – this will allow you to navigate to the www folder (or any folder on your computer) and start a development server by running: serve -p 8080. This makes it easier to test production builds (since ionic serve will run a development build).
Summary
Using the built-in environment files is a convenient way to utilise different values for the same configurations in your application between development and production environments.

