One of the most frustrating parts of submitting an application to app stores is creating all the different sized screenshots that are required. If you’re submitting to the Apple App store you will need at least 1 screenshot of your application for all of the following:
- iPhone 4
- iPhone 5
- iPhone 6
- iPhone 6 Plus
- iPad
Maybe you own all of these devices and can take a screenshot on each (which is a task in itself), but I don’t know many people who do. In the past I’ve typically done things like borrowing a friends device or taking an existing screenshot and modifying it in a program like Photoshop. This has never been an easy process for me, and I despised preparing app listings for apps.
You definitely don’t want to skimp on the screenshots though. Although some devices require only one screenshot, if you support that device you should really put the effort into getting 3-5 for each. Application screenshots are one of the main deciding factors for users who discover your application in the App Store, if you don’t put the effort in you may lose a potential user.
Fortunately if you’re developing HTML5 mobile games you can simplify this process a lot. HTML5 applications have an ability that native applications don’t, and that’s that they can run through a web browser. This partially solves our problem as you can:
- Change the dimensions of your browser to match the required resolution
- Load your application
- Take a screenshot
- Crop out your application
But unless you have a gigantic screen to work with, you are not going to be able to get a screenshot of all the required resolutions. Don’t worry though, this is where the handy Chrome Dev Tools come in. Chrome Dev Tools – which you can access by loading your application in the Chrome browser, right clicking and choosing ‘Inspect Element’ – comes with a very useful device emulator. We can use this emulator to export screenshots at any resolution.
NOTE: In order for this to work the framework you are using must use the canvas element for rendering as we will be making use of the ‘Save image’ functionality of canvas.
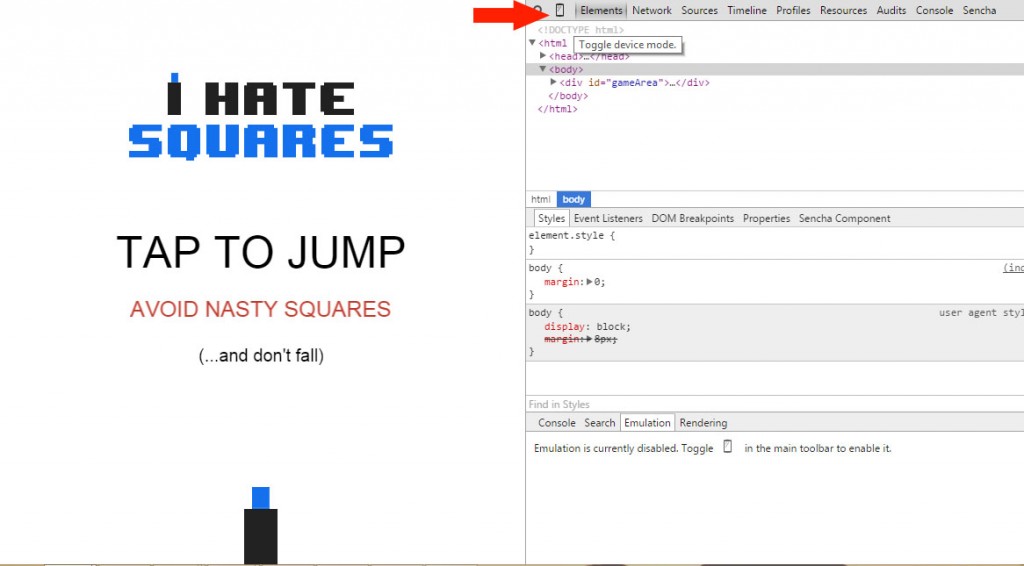
After bringing up the debugging tools in Chrome, if you click on the phone icon in the top left corner:

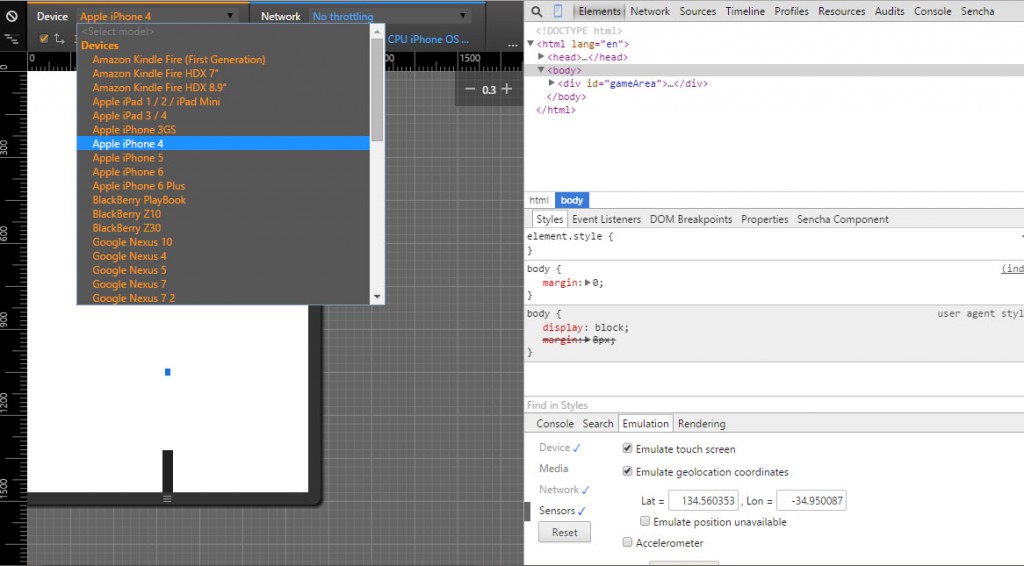
You will activate device emulation. You can then choose from a drop down of different device types or even set your own custom dimensions:

Now all you have to do is run your application through the emulator, right click within your application and choose ’Save as image…’. This will export an image at the dimensions you specified.
If you try to upload this image directly to iTunes Connect you may get an error saying that the image “can’t contain alpha channels or transparencies”. If you just open the exported image into an image editing program and resave as a JPEG image this should solve that problem.
If this is your first experience with the emulator, you should poke around in the settings a little bit. It’s an invaluable tool for testing web applications, not just taking screenshots of them.
Using this technique I can export all the screenshots I need in about 10 minutes and no longer dread the app store submission process!

