Last week I published a tutorial on using the native Google Maps SDKs in Ionic 2, and in the past I’ve created many tutorials on using the Google Maps Javascript SDK.
In the last tutorial, we discussed some of the differences between using the Cordova plugin that allows us to use the native iOS and Android Google Maps SDKs, and the Google Maps Javascript SDK, to summarise:
The Google Maps Javascript SDK is more flexible in that it can run when installed on a device, and when running through a normal web browser. It is also more stable as it is directly using the SDK from Google, opposed to the Cordova plugin which is a 3rd party abstraction on top of the native SDKs.
The Cordova plugin that allows us to use the native SDKs provides a smoother experience and uses less data as chunks of the map do not need to be loaded in on the fly like with the Javascript SDK. There are also more configuration options available to control how the user experiences the map, and it looks more impressive in general. However, it only works for apps that are built with Cordova (so progressive web apps are not an option with this) and there are a few issues with the plugin.
I think the points above suggest that the native plugin is the better option of the two, with the exception being if you want to create a progressive web app that runs through the browser, in which case the Javascript SDK would win.
However, one important difference between the Google Maps Javascript SDK and the Cordova plugin that we did not discuss in the last tutorial, is exactly how they are displayed on the screen.
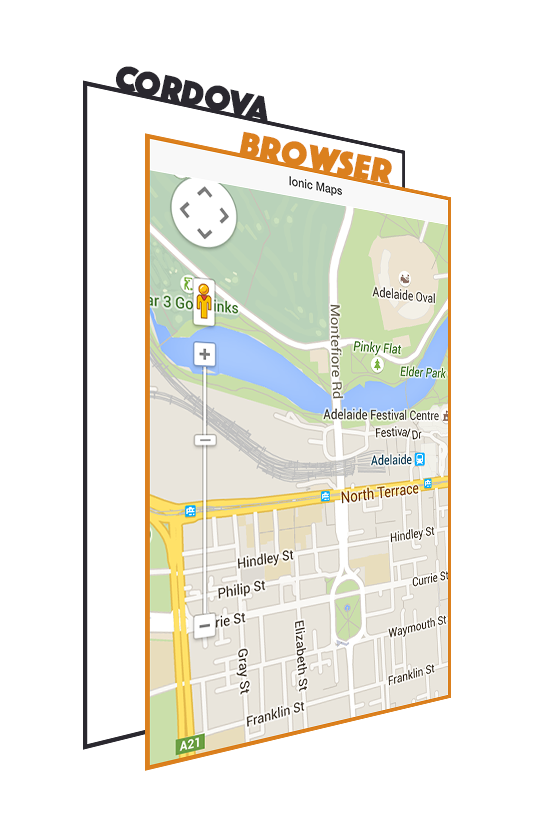
The Google Maps Javascript SDK is displayed as you would expect, we initialise it on an element and then it is injected inside of that element in the DOM (Document Object Model).
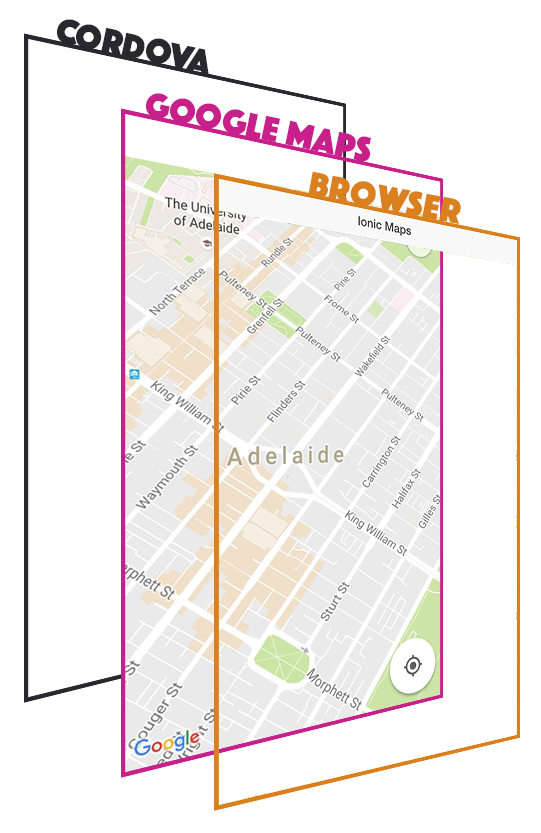
When using the Cordova plugin it works a little differently. If you read the last tutorial, you will know that we will intialise the map on an element that is within the DOM, but when the map is created it is not injected into that element. In this case, Google Maps is a native component and it can’t be displayed inside of the browser view that the app is running in. Instead, it is created behind the browser view and lined up with the position of that element. The plugin also handles of making all the parent nodes of the element the map was initialised on transparent, so that the browser does not block our view of this native component.
This is a similar concept to the camera preview plugin we have used previously to create a Pokemon GO style interface. It’s a very clever technique, and certainly useable, but I think you would classify it as a “hack”, and when relying on hacks sometimes things don’t go as smoothly as you would like.
I wanted to see just how much of an issue this would be when integrating the plugin into an Ionic 2 application. So I created a bunch of test scenarios to see how the plugin would behave.
1. Single Page Application
This is the simplest scenario you might want to use Google Maps in, a simple one page application. We have obviously shown that this is possible in the last tutorial, but a commenter mentioned not being able to add an interface over the map (like a Floating Action Button) so I figured I would give that a try as a test.
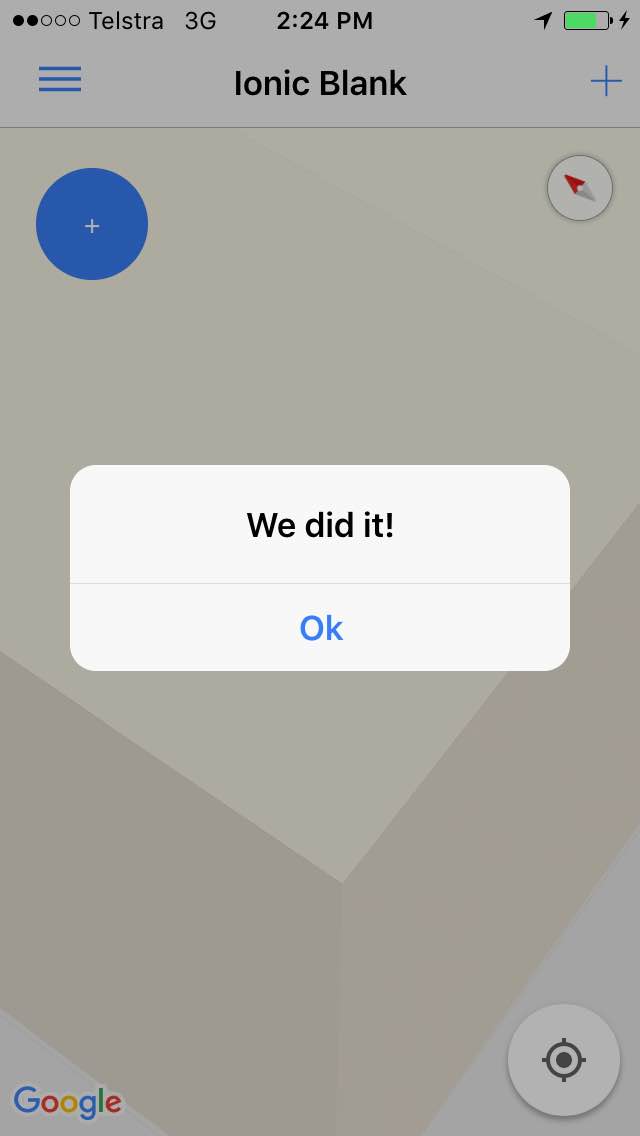
Here’s what I implemented:
I’ve added a FAB button at the top left of the map that, when clicked, will launch an Alert. Displaying and interacting with the button works fine, but it is not possible to interact with the alert when it is launched, leaving it stuck on the screen.
Note that the template for implementing this looks like the following:
<ion-content class="home">
<div id="map">
<button fab primary fab-top fab-left (click)="showAlert()">+</button>
</div>
</ion-content>It’s important that the button is placed inside of the map element, otherwise you won’t be able to interact with it. Buttons placed outside of the maps clickable area (like in the <navbar>) also work as you would expect. This is likely the reason that the alert component does not work properly, as it is not contained within the map element in the template (but is displayed within the maps clickable area), and the touch events are being passed back into the map component instead.
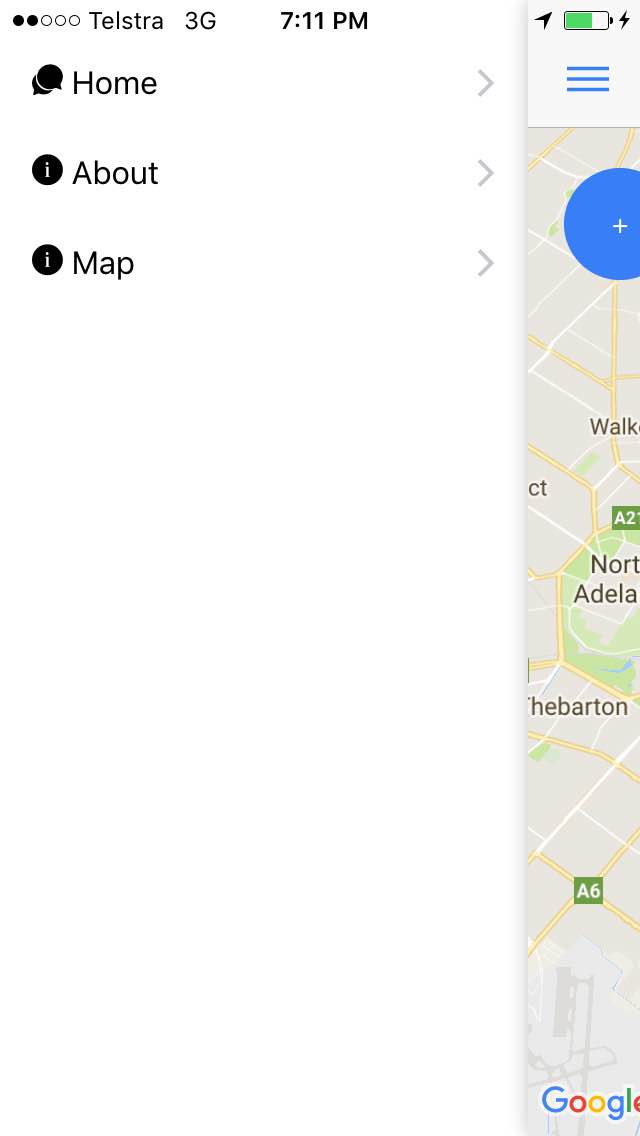
2. Sliding Menu
I was actually surprised to see that the native map component will work with a sliding menu layout. I added a simple sliding menu to the example I created above to see what would happen:
The map slides over to the right of the screen just as you would expect, but there are some glaring issues present as well. The Google Map component does not animate over to the right or back to the left properly, instead it jumps there after the normal sliding animation has completed. Another issue is that since the map steals any touch events, you are unable to slide the menu open or closed with swiping gestures.
Given those issues, it is useable if you really need a sliding menu, but the experience is pretty poor. I would avoid using it in this scenario.
3. Multiple Page Application
Given the way the map works, by making all of its parent nodes transparent so you can see right through the browser, you might think that would cause trouble with your other normal pages in a multi-page app, but that doesn’t seem to be the case. To continue testing, I added an additional ‘About’ page that could be swapped to from the side menu.
As you can see above, it seems to display as you would expect and you can just as easily switch back to the map page with no issues.
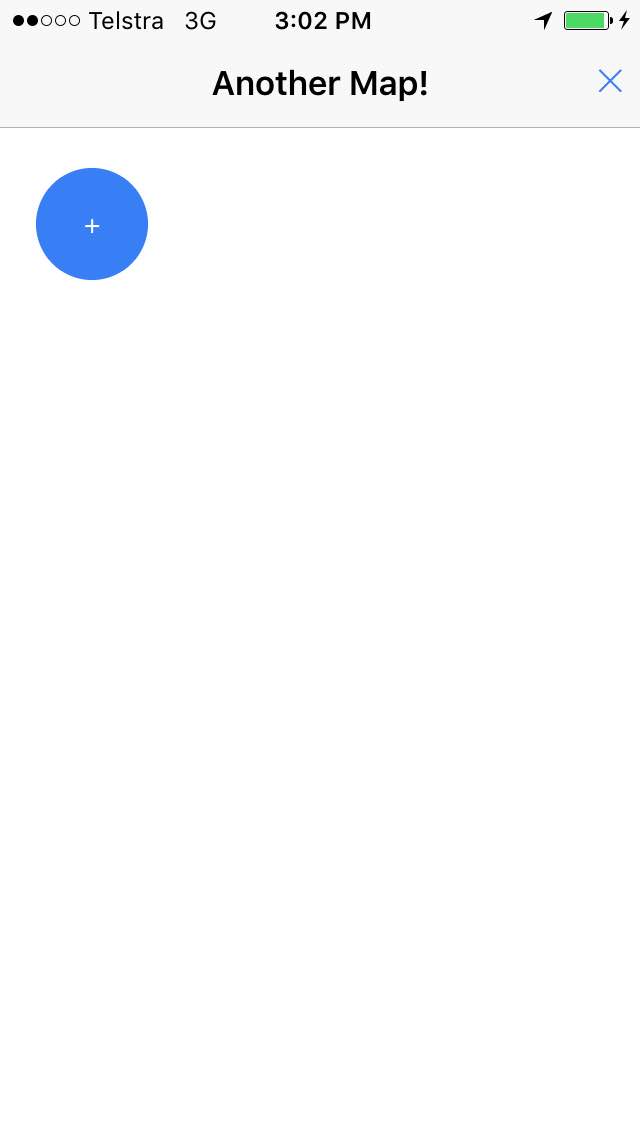
4. Modals
Another use case might be to launch a map inside of a Modal, maybe you have some kind of ‘View Location’ button that will show a user where something is. To test this out, I created a new page that I would launch as a modal from the home page (I also removed the home page map so that it didn’t interfere). This was the result:
As you can see, it shows up blank. I suspect this is because the page that is displaying behind the modal blocks the map from being able to be viewed.
5. Multiple Maps
It is not an uncommon requirement to need more than one map in a single application. Unfortunately for this scenario I came across the following statement in the repository for the plugin:
“You can not create multiple maps currently. (and near future)”
but thought I would give it a try anyway. I added an additional page with another map but it indeed does not work, it seems to just reuse the first map that was created.
This doesn’t mean that the plugin is completely unusable on an application that requires a map on more than one page. You could, for example, have a function set up to control changing the location of the map as pages change (e.g. to show locations of different events). If you need a completely separate instance of the map though, then using this plugin won’t be an option.
Summary
The Cordova plugin is certainly useable, and even preferable to the Javascript SDK in some circumstances, but it is very limited and in the general case I would recommend the Javascript SDK. The basis of Cordova is that the application runs inside of a browser view, and when using hacks like this to get around that requirement, there is invevitably going to be issues.
My experience with the Cordova plugin is limited, so if your experience has been any different it would be great to hear your thoughts in the comments.