The initial impression of your application on a user comes from the application’s icon, the splash screen, and then the initial page of the application. Much like judging a book by its cover, by the time the user reaches the landing page for your application they will likely have already formed some strong opinions about your application.
It is then clearly important to invest some effort into making this initial impression a good one, and in some cases, a video can be an effective way to convey a message or emotion.
When designing the page we should have our goals and content in mind. In this hypothetical situation, a booking application for a resort, we may want to achieve the following objectives:
- Impress upon the user that this is a high quality, professional, and luxurious resort
- Encourage them to book a room
We should then design the page with these goals in mind, rather than creating a cool looking page first and then modifying our goals to suit it.
In this tutorial, we are going to walk through designing a landing page that meets our goals and we will also be including a background video to achieve that. Along the way, we will also focus on some other design elements and discuss those a little.
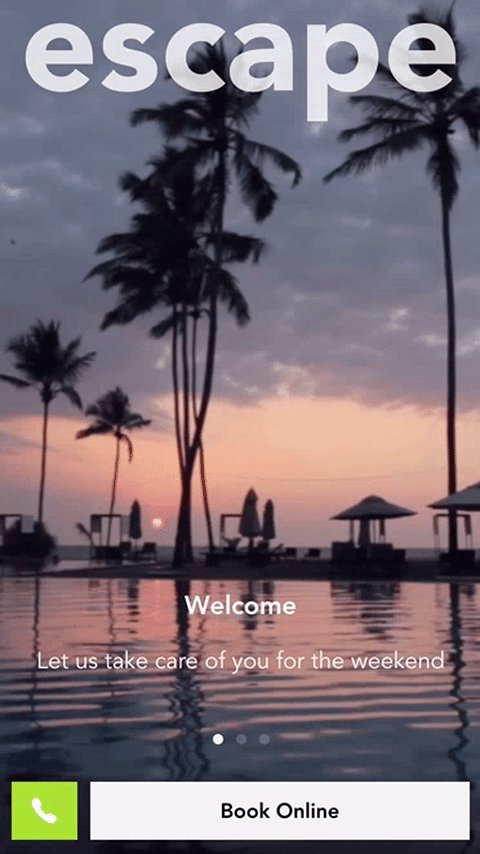
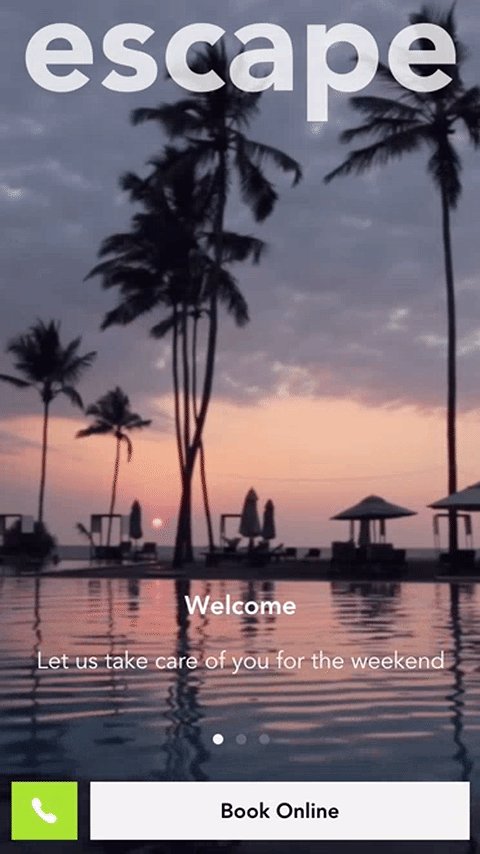
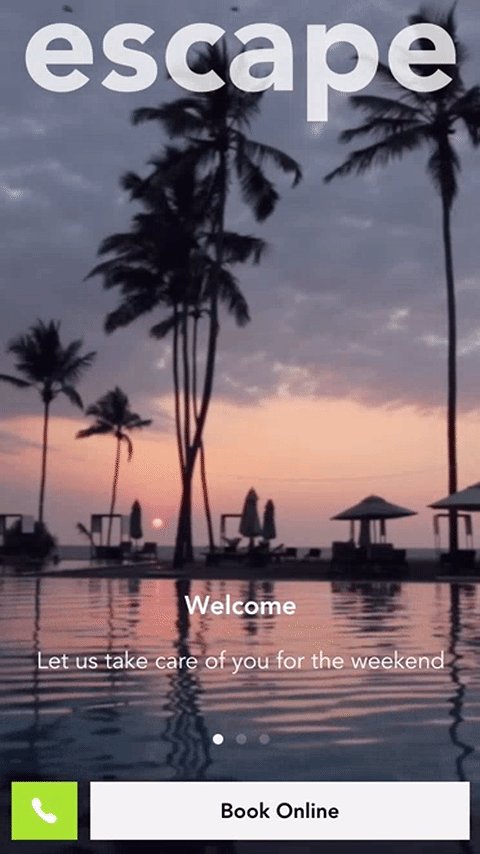
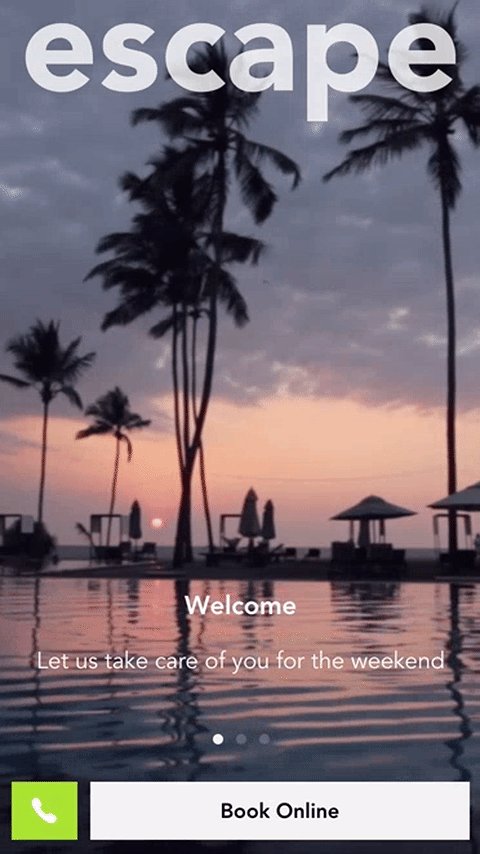
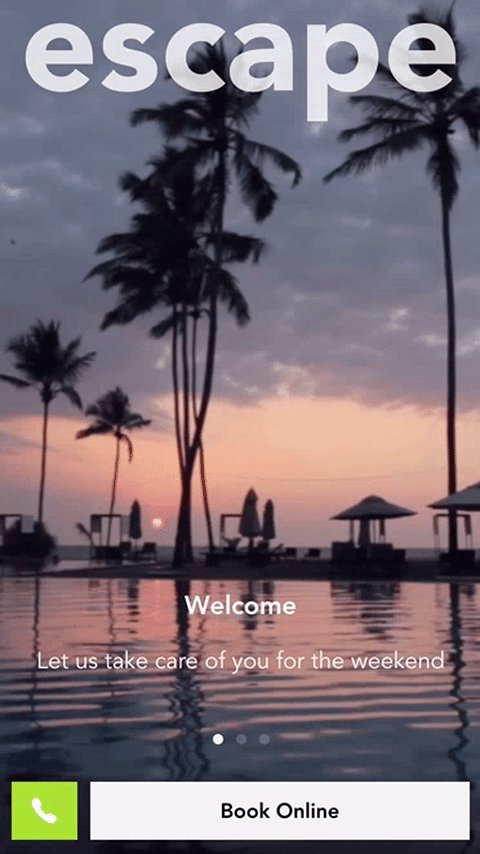
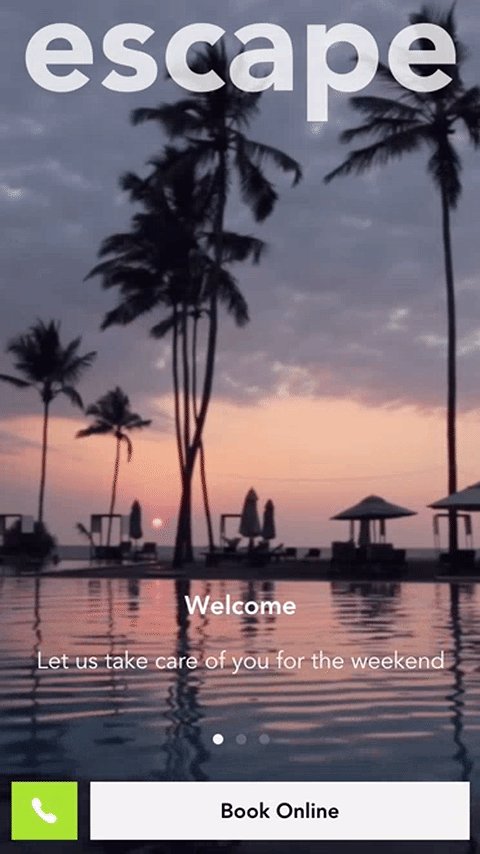
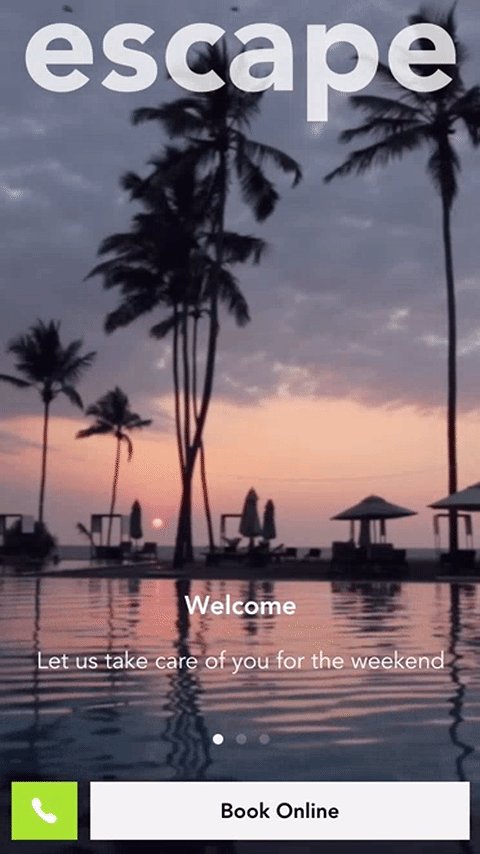
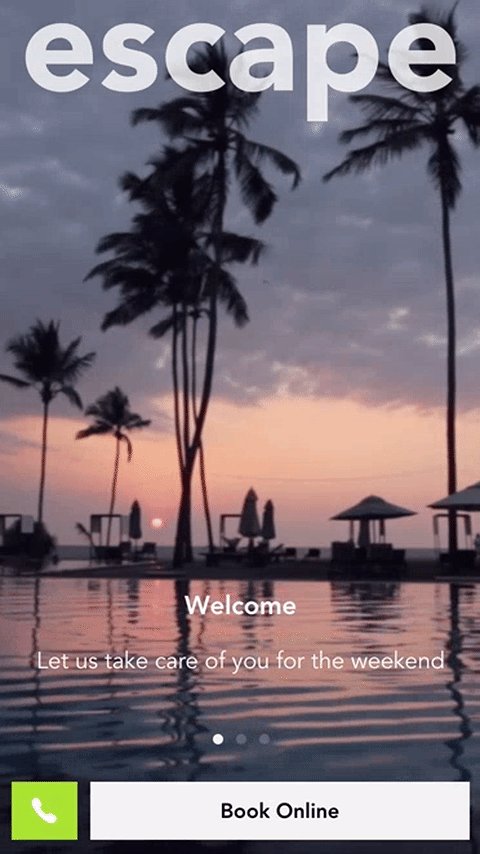
Here’s what we end up creating:

Before We Get Started
Last updated for Ionic 3.3.0
Before you go through this tutorial, you should have at least a basic understanding of Ionic concepts. You must also already have Ionic set up on your machine.
If you’re not familiar with Ionic already, I’d recommend reading my Ionic Beginners Guide or watching my beginners series first to get up and running and understand the basic concepts. If you want a much more detailed guide for learning Ionic, then take a look at Building Mobile Apps with Ionic.
1. Generate a New Ionic Application
We’re going to start by generating a new blank Ionic application, to do that just run the following command:
ionic start ionic-video-background blankOnce that has finished generating, you should make it your working directory:
cd ionic-video-backgroundWe will just be designing a single page in the application, so there’s no need to create any additional pages.
2. Adding a Background Video
A video is a great way help establish the right mood for your application. A video isn’t always the right answer, but in the case of this application, I think it will work well. I picked the following video to use: Paradise Pool with Coconut Palms.
A poolside shot from our hypothetical resort – nothing much is going on, just some soft ripples in the water, birds flying in the sky, and people leisurely walking around the pool’s edge. It would be better if the video looped perfectly, but this is just for demonstration purposes!
This video should help establish a mood of calm and relaxation for the user, which is a feeling that we would want them to associate with our luxury resort.
We are going to use this as the background for our landing page, but videos are a bit more tricky than an image to display well in the background. There’s no such thing as a background-video property in CSS, so we have to style it ourselves to achieve the effect we want, we also need it to display properly at difference screen sizes.
Modify src/pages/home/home.html to reflect the following:
<ion-content>
<video autoplay loop src="assets/video/paradise.mp4"></video>
</ion-content>We’re using the HTML5 <video> tag to display the video, and we have also set the autoplay and loop properties. Now that the <video> element is in the page, we need to style it so that it is removed from the flow of the page and displays as the background.
Modify src/pages/home/home.scss to reflect the following:
page-home {
video {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
transform: translateX(-50%) translateY(-50%);
}
}The video helps us achieve our first goal, now let’s focus on how we might encourage a user to book a room. In this case, we are going to provide a call to action right there on the home page to book a room. This might not always be the best idea, especially if the resort is not well known. It might make more sense to have a different call to action like “View our Rooms” to help convince the user first before you push to close the deal. But again, this is just an example.
Let’s implement some “call” and “book online” buttons.
Modify src/pages/home/home.html to reflect the following:
<ion-content>
<video autoplay loop src="assets/video/paradise.mp4"></video>
</ion-content>
<ion-footer>
<ion-grid>
<ion-row>
<ion-col col-2
><button ion-button icon-only color="secondary" full>
<ion-icon name="call"></ion-icon></button
></ion-col>
<ion-col col-10
><button ion-button color="light" full>Book Online</button></ion-col
>
</ion-row>
</ion-grid>
</ion-footer>Modify src/pages/home/home.scss to reflect the following:
page-home {
font-family: 'Avenir', sans-serif;
video {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
transform: translateX(-50%) translateY(-50%);
}
button {
font-weight: bold;
}
}Modify the Named Color Variables in src/theme/variables.scss to reflect the following:
$colors: (
primary: #488aff,
secondary: #aad42a,
danger: #f53d3d,
light: #f4f4f4,
dark: #222
);We’re using a grid to position our two buttons, because we want one to be larger than the other. Since we’re using the color attributes, we have also modified the secondary color in our $colors map to be green.
There are two important things to note about these buttons. First, they are clearly different sizes, with the “Book Online” button being the larger of two. This gives this button more prominence, and the user will be drawn more strongly to click this button. The other is that the “Book Online” button is also sitting on the right side of the screen. Due to the way we scroll on a device, most people (i.e. right handed people) will have their thumb resting towards the right side of the screen, which will make the “Book Online” button easier to click.
Both of these design decisions will make the user more likely to use the “Book Online” option rather than the call option, which is likely what the resort would prefer.
As I mentioned, it might not be a great idea to jump right into pushing for a user to book a room. As our landing page is now, the user would know very little about the resort other than the fact that there’s a pool. So, we’re going to add another element to the landing page to provide the opportunity to communicate a little more information.
Modify src/pages/home/home.html to reflect the following:
<ion-content>
<video autoplay loop src="assets/video/paradise.mp4"></video>
<ion-slides autoplay="4000" pager loop>
<ion-slide>
<h4>Welcome</h4>
<p>Let us take care of you for the weekend</p>
</ion-slide>
<ion-slide>
<h4>Escape</h4>
<p>Let us take care of you for the weekend</p>
</ion-slide>
<ion-slide>
<h4>Luxury</h4>
<p>Let us take care of you for the weekend</p>
</ion-slide>
</ion-slides>
</ion-content>
<ion-footer>
<ion-grid>
<ion-row>
<ion-col col-2
><button ion-button icon-only color="secondary" full>
<ion-icon name="call"></ion-icon></button
></ion-col>
<ion-col col-10
><button ion-button color="light" full>Book Online</button></ion-col
>
</ion-row>
</ion-grid>
</ion-footer>Modify src/pages/home/home.scss to reflect the following:
page-home {
font-family: 'Avenir', sans-serif;
video {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
transform: translateX(-50%) translateY(-50%);
}
ion-slides {
height: 200px;
position: absolute;
bottom: 0;
ion-slide {
color: #fff;
}
h4 {
font-weight: bold;
}
.swiper-pagination-bullet {
background: map-get($colors, light);
}
}
button {
font-weight: bold;
}
}Now we’ve added in a slider towards the bottom of the screen that auto plays. It allows us to display a little more information, and since the background is transparent it doesn’t take up too much space on the screen. Even with this additional information, it still wouldn’t be the best idea to jump right into the “Book Online” call to action, but again, this is just an example.
We’re still missing one design element and that’s the logo. I just mocked up a quick SVG that we are going to add to the top of the screen.
Modify src/pages/home/home.html to reflect the following:
<ion-header>
<img src="assets/logo.svg" />
</ion-header>
<ion-content>
<video autoplay loop src="assets/video/paradise.mp4"></video>
<ion-slides autoplay="4000" pager loop>
<ion-slide>
<h4>Welcome</h4>
<p>Let us take care of you for the weekend</p>
</ion-slide>
<ion-slide>
<h4>Escape</h4>
<p>Let us take care of you for the weekend</p>
</ion-slide>
<ion-slide>
<h4>Luxury</h4>
<p>Let us take care of you for the weekend</p>
</ion-slide>
</ion-slides>
</ion-content>
<ion-footer>
<ion-grid>
<ion-row>
<ion-col col-2
><button ion-button icon-only color="secondary" full>
<ion-icon name="call"></ion-icon></button
></ion-col>
<ion-col col-10
><button ion-button color="light" full>Book Online</button></ion-col
>
</ion-row>
</ion-grid>
</ion-footer>Modify src/pages/home/home.scss to reflect the following:
page-home {
font-family: 'Avenir', sans-serif;
video {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
transform: translateX(-50%) translateY(-50%);
}
ion-header img {
opacity: 0.8;
padding: 20px;
}
ion-slides {
height: 200px;
position: absolute;
bottom: 0;
ion-slide {
color: #fff;
}
h4 {
font-weight: bold;
}
.swiper-pagination-bullet {
background: map-get($colors, light);
}
}
button {
font-weight: bold;
}
}Now we have our finished product!

Summary
It’s easy to get caught up in the technical side of things and neglect design and user experience, but the quality of your design is as important as the quality of your code. Design and development are two separate but very complementary skill sets. I think it is well worth practicing design as a developer, it is certainly something that can be learned without requiring any kind of artistic talent.

