Social media has a massive influence on just about everything today, it’s caused a lot of trouble for companies that have made bad PR choices and rocketed little guys who may have otherwise gone unnoticed to enormous success.
Social media can be a driving force for your mobile application, but you can’t just post your app on Facebook, Pinterest and Instagram, sit back and pat yourself on the back for a job well done. It needs to be an integral part of your overall strategy. Hoping that your application “goes viral” probably isn’t the best strategy for promoting it, but if you want a chance at building that social media hype then you want to at least make it easy for your users to share.
I’m not going to go to deep into social media strategy in this post, mainly because I don’t know all that much about it, what I do know though is how you can add social sharing options to your PhoneGap applications.
I’ll show you how to use the Social Sharing plugin to include sharing options within your application. I’ll specifically be walking through how to use it with PhoneGap Build but it will work just as well with PhoneGap through the command line interface.
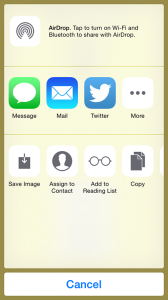
Before we get started I’d like to preface this by saying that this isn’t really the ideal social sharing solution. The plugin hooks into the native notification display to show a prompt like this:

On iOS these options will be set to whatever the user has set in the settings on their phone. The reason I say it’s not ideal is because it blasts the user with all kinds of options. I think a better approach is to have more targeted interactions with the user, and to focus your efforts rather than taking a shotgun approach.
That said though, there are some options provided in the plugin to share directly to certain platforms. This is definitely a good solution and it is really easy to implement – I’m sure you will be pleased with how short this tutorial is.
1. Add the SocialSharing plugin to your config.xml file
Add the following code to the config.xml file for your project. If you haven’t used PhoneGap Build before you can grab my free PhoneGap Build Quickstart Guide eBook to get started.
<gap:plugin name="nl.x-services.plugins.socialsharing" version="4.3.8" />2. Trigger the prompt
Now all you have to do is trigger the prompt somewhere in your application with the details you’d like, take this for example:
window.plugins.socialsharing.share(
'Message, subject, image and link',
'The subject',
'https://www.google.nl/images/srpr/logo4w.png',
'http://www.x-services.nl'
);The plugin takes in the following parameters:
- Message
- Subject
- Image
- Link
and it will use the data as required to share on different platforms (it will use the subject as the subject for an email if you choose that option for example). You can leave out some of these parameters by supplying ‘null’ as a parameter if you wish.
3. Relax
Seriously, I told you it was going to be short. That’s all you need to do to enable social sharing in your application. No messing around with APIs for different platforms, just a one size fits all solution. As I mentioned before this one size fits all approach might not be the greatest way to integrate social media into your application, but given its ease of use and many options it’s certainly a great place to start.
If you want to look into more options for the plugin like sharing to specific platforms, take a look at the documentation.

