I’ve been in the HTML5 mobile development scene for over 3 years now, and during that time I’ve dabbled in quite a few frameworks and used two extensively. Those two frameworks are Ionic and Sencha Touch.
If you’ve been following my blog for a while you would know that I used to be a heavy Sencha Touch user and it was almost exclusively what this blog was about in the early days. But after an abrubt decision by Sencha to become more enterprise focused, I made the decision to switch to Ionic. I had wanted to give Ionic a proper try for a while, it seemed to be the hot thing all the cool kids were using and it was gaining momentum fast, but I wasn’t quite ready to drop all the time I had invested into Sencha – it sucks being a newbie again!
When those big changes from Sencha came though, which you can read about here if you like, it gave me the push I needed to dive into Ionic. I’ve been using Ionic for a while now and looking back, I couldn’t be happier that I did make this change.
Usually I would never proclaim something as “the best” without some provisions, different frameworks usually suit different purposes, but I am willing to say that I think Ionic is the best HTML5 mobile framework available today. Take that with a grain of salt because obviously I haven’t used all of the HTML5 mobile frameworks out there and am just speaking anecdotally.
Now, with all this gushing about Ionic I feel it’s necessary to let you know that this isn’t a sponsored post or anything like that (none of my content is), I really do just love using Ionic and I’d like to provide some justifications as to why I think the framework is so good.
1. Ionic is Completely FREE and Open Source
One thing I really like about the web approach is that there is such small barriers to entry. Anybody around the world can start creating websites and mobile apps no matter what their circumstances as long as they have a computer and an Internet connection.
When powerful frameworks like Ionic are provided free of charge it levels the playing field and allows almost anybody to create things that can change their lives and the lives of others. If you had to pay $1000s for a license just to start using these frameworks then a lot of developers or potential developers would never even be able to get started. A few grand for a license is nothing to a big company but to a freelance developer, small startup, or just a hobbyist without a lot of disposable income it can be the difference between being able to do it or not.
Now, that’s not to say I think we should live in some utopian world where all businesses provided their services for free. Ionic, like Sencha, is a real business with shareholders that needs to make money, and so it should. If someone creates some tool or service that they want to charge for, then they absolutely should. But I think there’s a lot of power behind lowering the barriers to entry as much as possible, whether that’s through making a project completely free and monetising through other means or just by creating affordable plans for small developers.
One concern when it comes to open source is stability. People worry about open source projects being abandoned, and since there is no direct revenue from the product this can quite often be the case. But when talking about goliath projects like Ionic and Angular, which have a lot of investment dollars and many avenues to create revenue, they are no more likely to go belly up than an enterprise-focused company charging big bucks for their product.
2. Ionic is Built on Angular
If you’ve used Ionic then would probably know that Ionic is built on top of the AngularJS framework. Basically, Ionic extends Angular with a bunch of stuff to make building mobile apps with Angular super easy. AngularJS is one of the most popular JavaScript frameworks in use today and is backed by Google.
Just because it is a big framework and is backed by Google, it doesn’t necessarily mean it’s the best for every situation or even in general – but with so many developers using it and the fact that there’s a bunch of super smart engineers building and maintaining it, it is a pretty safe bet.
So why do I think it’s a good thing that Ionic is built on Angular? Here’s a few reasons:
- As I’ve eluded to above, AngularJS is a powerful framework
- You can hook into the AngularJS developer community for support with issues you are having in building an Ionic application (which, as we’ve established, is a lot of people)
- If you already know AngularJS then you will have a super easy time learning Ionic
- If you don’t already know AngularJS then you will learn it through using Ionic, and will then be able to use it to build web apps as well as mobile apps
AngularJS is also staying ahead of the curve with future development, and Ionic is going along for the journey. Before too long Angular 2 and Ionic 2 will be released which will be based on the new ECMAScript 6 standard and also come with a bunch of improvements (especially performance improvements for mobile). These will be big changes, but they are very forward looking and I think this will help establish both Angular and Ionic as dominant frameworks for years to come.
3. Ionic Is the Most “Native Like” Framework I Have Ever Used
I don’t necessarily agree with the mantra that mobile web apps should strive to be like native apps, but a well designed native application is smooth and pleasing to use, and a HTML5 mobile app should be too.
Some HTML5 mobile frameworks pull this off well and some don’t, but Ionic pulls it off really well. It is fast, smooth and responsive. It has everything built in to perform fast and efficiently on a mobile device, most notably Ionic:
- Handles the ”dreaded tap delay” by default
- Recycles and reuses DOM elements to allow for large lists that scroll smoothly (DOM manipulation is one of the biggest limitations of performance for mobile devices)
- Provides the option to use native scrolling
- Has built in hardware accelerated animations that perform well on mobile devices
- …and a whole bunch more under the hood
One thing that I think really highlights Ionic’s native like performance is the sliding menu functionality that is provided by default. Other frameworks I’ve used have not had this functionality out of the box, or if they did it wasn’t done very well.
That low resolution / low FPS gif is certainly no way to showcase this functionality but the sliding menu in Ionic feels like the kind of sliding menu you would find in a high quality app like Facebook. Every interaction with it feels super smooth and it just behaves how you would expect it to.
4. Ionic Has a Beautiful Default UI That Is Easy to Customise
Ionic comes with a bunch of default JavaScript components and CSS components that cover most of the basic things you would want to build into a mobile application. This includes components like the sliding menu I mentioned in the last point but also things like:
- Form Inputs
- Buttons
- Lists
- Navigation
- Popups and prompts
- Tabs
- Sliding Boxes
- …and a bunch more
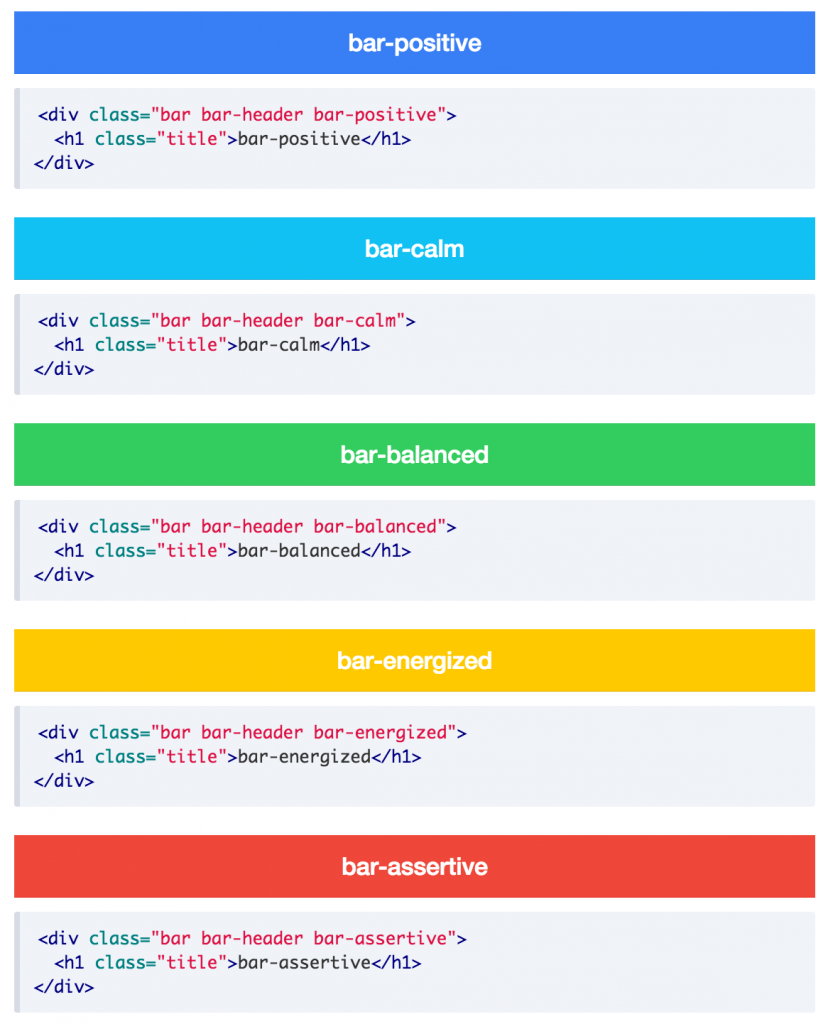
The default styles that Ionic provides are very sleek and simple, and you can customise them simply by adding one of the pre-defined CSS classes to the element to achieves looks like this:
If you want to get a little adventurous then it is also easy to create your own custom styles, and even your own custom layouts and themes.
Ionic also caters for UX differences between iOS and Android. For example, if you add a title to a header it will be centered on iOS by default but it will be left aligned for Android. Similarly, buttons in the header are defined as “primary” and “secondary” so they can be placed wherever is most appropriate for the platform. You can override this if you wish and force the title to be center aligned on an Android for example, but it can be a big time saver and if you aren’t familiar with UX patterns for the different platforms then it can help you out a lot too.
5. Tools & Services
Ionic provides a range of tools and services that make using the framework just that much nicer. Once you’ve got node installed it’s as easy as running:
npm install -g cordova ionic
to get everything you need installed, and then:
ionic start myApp blank
to generate your first Ionic project. This will create a blank skeleton project, but you can also replace blank with sidemenu or tabs to generate an application that has those features built in already. You can even provide a link to any project on CodePen to suck that in as a template.
What’s also cool is that you don’t need to mess around with getting a webserver like XAMPP set up to run your application, all you have to do is run:
ionic serve
from within your application and your application will be loaded into the browser, with live reloading as you make changes to the code. You can also run:
ionic serve --lab
to see what your application would look like on iOS and Android devices. You can also upload your application to ionic.io by running:
ionic upload
and then you can view your application easily on a real device by downloading the Ionic View application for iOS or Android AND you can also easily share the app with your friends by running:
ionic share mymate@example.com
Want to create all the required splash screens and icons required for iOS and Android? No problem, just create a 192 x 192 icon and a 2208 x 2208 splash screen and run:
ionic resources
I used to create all of the required icons and splash screens manually in Photoshop and it kind of made me want throw my computer in the bin.
and Ionic will create all of them automatically for you. Check this tutorial out for more details on how to do that.
As well as all of these awesome CLI tools Ionic also provides:
- Ionic View which we have discussed already
- A GUI tool for Ionic Lab
- Ionic Playground to tinker around with Ionic
- Ionic Creator to create wireframes for Ionic apps with a GUI and export working code
Ionic and all of those tools are supplied compltely free of charge, but Ionic is also starting to roll out supporting services on their ionic.io platform, which includes:
- Ionic Push for sending push notifications
- Ionic Deploy for updating your Ionic applications on the app store without having to submit a new version of your application for review
- Ionic Analytics to track important information about how users are using your application
The pace at which all of these tools and services are being developed and released is insane and I’m excited to see what they have in store for the future.
6. Ionic Integrates Easily with Native Functionality
Almost any HTML5 mobile framework integrates pretty easily with native functionality by using Cordova which provides access to native API’s like the camera, contacts, GPS and so on. Ionic makes this even easier though with ngCordova.
ngCordova is a collection of AngularJS services and extensions that make it easier in general to integrate Cordova plugins, but most notably they allow you to code using promises which can do a great deal to tidy up your code and avoid “callback hell”.
A lot of Cordova plugins are pretty simple to integrate, but if you look at a more complicated example you can start to see the benefits of ngCordova. Take a look at this code from my tutorial on integrating the camera plugin with ngCordova, in order to store the photo permanently it first takes the photo and then uses the File API to move the photo to permanent storage:
$cordovaCamera.getPicture(options).then(
function (imagePath) {
//Grab the file name of the photo in the temporary directory
var currentName = imagePath.replace(/^.*[\/]/, '');
//Create a new name for the photo
var d = new Date(),
n = d.getTime(),
newFileName = n + '.jpg';
//Move the file to permanent storage
$cordovaFile
.moveFile(
cordova.file.tempDirectory,
currentName,
cordova.file.dataDirectory,
newFileName
)
.then(
function (success) {
//success.nativeURL will contain the path to the photo in permanent storage, do whatever you wish with it, e.g:
//createPhoto(success.nativeURL);
},
function (error) {
//an error occured
}
);
},
function (error) {
//An error occured
}
);and the equivalent with vanilla Cordova from this StackOverflow thread:
function capturePhoto() {
navigator.camera.getPicture(
onPhotoDataSuccess,
onFail,
{ quality: 50 },
(destinationType: Camera.DestinationType.FILE_URI)
);
}
function onPhotoDataSuccess(imageData) {
movePic(imageData);
}
//Callback function when the picture has not been successfully taken
function onFail(message) {
alert('Failed to load picture because: ' + message);
}
function movePic(file) {
window.resolveLocalFileSystemURI(file, resolveOnSuccess, resOnError);
}
function resolveOnSuccess(entry) {
var d = new Date();
var n = d.getTime();
var newFileName = n + '.jpg';
var myFolder = 'Folder';
window.requestFileSystem(
LocalFileSystem.PERSISTENT,
0,
function (fileSys) {
fileSys.root.getDirectory(
myFolder,
{ create: true, exclusive: false },
function (directory) {
entry.moveTo(directory, newFileName, successMove, resOnError);
},
resOnError
);
},
resOnError
);
}
function successMove(entry) {
console.log(entry.fullPath);
}
function resOnError(error) {
alert(error.code);
}Another thing I like about ngCordova is that it provides a resource for “the best” plugins, there’s so many plugins out there, a lot of which are great, but you know the ones listed on the ngCordova website are the popular, well supported ones that everybody is using.
7. The Core Development Team Is Awesome
The Ionic team members are extremely active on social media and really engage with their user base, even the founders themselves are pretty easy to get in touch with. Here’s just a few who are active on Twitter:
(you should probably go ahead and follow all of them)
Of course, there’s more but I’m growing tired of copying and pasting twitter links! A lot of these people also hang out a lot in the Ionic Slack channel so if you haven’t already joined the Slack you definitely should.
8. The Community Is Active and Awesome
Ionic definitely has the biggest sense of community and good vibes of any framework that I have used in the past. This is obviously useful for seeking help and helping others, but it’s also great just to be a part of a friendly community.
With previous frameworks I’ve used the community has been a lot quieter. I’ve been blogging for a while, and I subscribe to the “teach everything you know” school of thought so I’m always putting out new tutorials and articles. Since beginning to blog about Ionic, traffic and participation on my blog has grown a lot more than it did prior to Ionic.
Here’s just a few of the active Ionic bloggers out there:
(you should also follow all of these accounts and, of course, myself ;))
and of course some of these people and a whole ton of community members are hanging out in the Slack channel so make sure you sign up and join the conversation.
Summary
I think it’s pretty clear Ionic is the dominant HTML5 mobile development framework today, and it’s not surprising considering some of the points I’ve listed above. You never know how things will play out in the rapidly changing development world, but I think Ionic is well positioned to continue its domination and become even better in the future.
If you’re new to Ionic or want to learn how to develop an Ionic application right through to submitting it to the Apple App Store and Google Play you might be interested in taking a look at my Ionic development course.