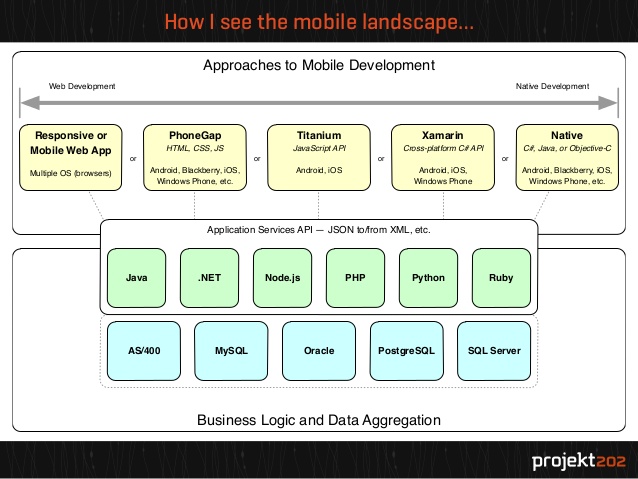
In general, all mobile applications could be classified as being either web, hybrid, or native applications. Web applications utilise purely web code such as HTML, CSS and JavaScript, native applications utilise the native SDK of their specific platform, and hybrid applications are somewhere in between those two. At the Web Afternoon conference in 2013, Nathan Smith proposed an approaches to mobile application development spectrum. Different cross-platform development tools were spread across this spectrum on a scale from ‘Web Development’ to ‘Native Development’ with mobile web applications and native applications being at the two extremes.
To present the situation in an overly simplistic way we could state the following: Applications to the right side of the spectrum, that is native development, have greater functionality and a better performance and user experience, but no cross-platform support. Applications to the left side of the spectrum have poorer functionality, performance and user experience but have excellent cross platform support. Of course, that is a very generalised statement and is not always the case.
On the far right of the spectrum we have approaches such as Objective C for iOS and Java for Android, the native language to the device. By coding natively we are able to access the full range of features that the device offers. On the far left we have approaches like Sencha Touch and jQuery Mobile. This allows us to develop cross platform applications using web technologies, but we are limited to what can be accessed by the browser.
Then we have everything that’s left in the middle, which can still be divided into more categories. On the more right leaning side of the middle there are approaches like Xamarin which utilise native code. Xamarin allows developers to code in C# and this is later converted into the native code of the different mobile platforms that are supported. Then on the more left leaning side of the middle there is PhoneGap. PhoneGap can be combined with Sencha Touch, but PhoneGap’s purpose is to create a bridge between the browser and the native functions of the device, allowing for a greater amount of access to features than a web application would typically have – placing it more towards the native side of the spectrum than Sencha Touch.
To summarise: Native applications use the native language of the device, web applications utilise the devices browser to display the application and hybrid applications use a mixture of these two approaches.
In the comments, khalid asked for a clear example of the distinction between the approaches and I think it would be useful to include that here.
To give you some concrete examples: A native application is an application coded with the native language with the device, Objective C for iOS for example. A mobile web application is one created with web technologies (HTML, CSS, JavaScript) by using a framework like Sencha Touch. A hybrid application is somewhere in the middle of these two. For example, a Sencha Touch application that uses PhoneGap would be considered a hybrid application. We’re using web technologies but PhoneGap gives us access to native APIs that we would not have access to otherwise – thus it’s a hybrid of native and web.
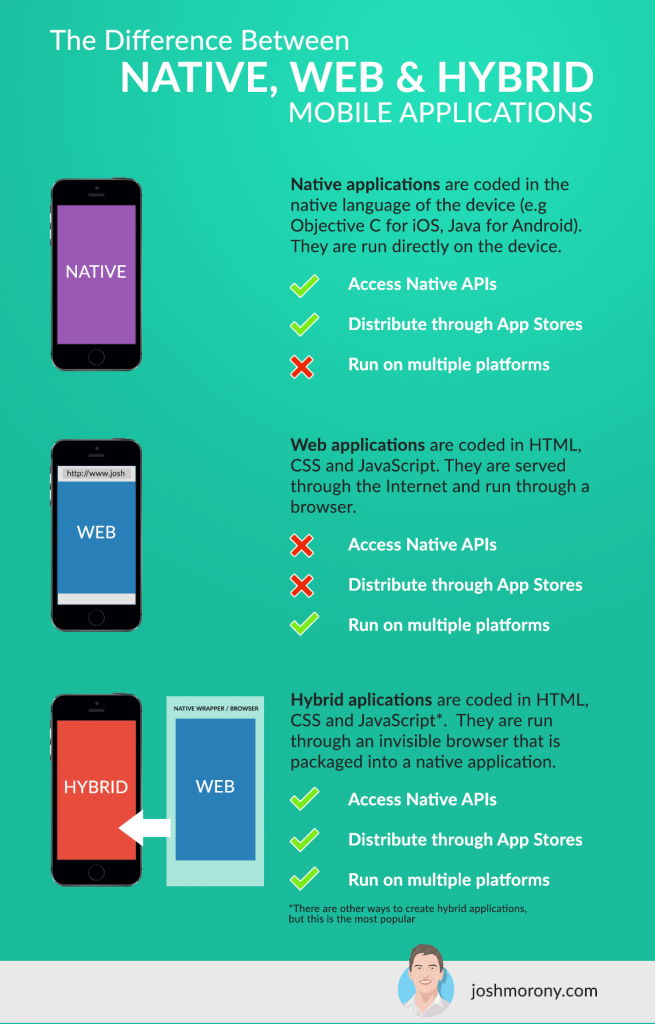
This little infographic I made might help to show the difference between the different approaches:
There are a myriad of approaches to mobile application development and in the end you have to choose the one that suits you. I believe web approaches such as Sencha Touch will continue to grow in the future and rival the use of native development, but there’s certainly a lot of debate, as there is with anything, surrounding which approach is better.