Since Cordova is such a hugely popular framework with a massive ecosystem of plugins to access various native functionality, Capacitor is aiming to have backward compatibility with existing Cordova plugins. This means that if you are using Capacitor, you should be able to use any existing Cordova plugin with it. All you need to do is:
npm install plugin-name --saveand
npx cap syncOnce you have done this, you can just use the plugin as you would in any normal Cordova project (you can also still use Ionic Native if you wish). For most plugins, this is all that is required. However, some plugins require supplying variables to configure the plugin.
An example of this is the Facebook plugin for Cordova. In order to use the Facebook plugin, you must first create an application through Facebook for Developers, and then associate that application with the plugin installation. To do that, you can just supply your applications name and the ID when installing the plugin with Cordova:
cordova plugin add cordova-plugin-facebook4 --variable APP_ID="123456789" --variable APP_NAME="myApplication"This isn’t possible with Capacitor, as you can’t supply these variables during the installation process. Capacitor projects are just treated like normal native projects and don’t provide the kinds of configurations and hooks that Cordova uses.
If you want to supply these variables to your project, you need to do so by editing the native project for the platforms you are targeting. That means editing the Info.plist file for iOS, and the AndroidManifest.xml file for Android.
In this tutorial, we are going to walk through how to use XCode and Android Studio to make the necessary changes to add install variables to a Capacitor project.
Before We Get Started
This tutorial assumes a basic understanding of Capacitor, and that you already have your development environment configured for iOS and/or Android development with Capacitor. If you are not yet familiar with Capacitor, you may want to first peruse the documentation and take a look at some Capacitor tutorials.
NOTE: I have added a much more technically thorough and up-to-date version of this tutorial here: Migrating Cordova Plugins to Capacitor (Android)
Adding Variables to iOS/XCode
If we use the Facebook plugin as an example, if we were to first install the plugin into a Capacitor project:
npm install cordova-plugin-facebook4 --saveand then run:
npx cap syncWe would get the following message:
Sync finished in 13.143s
[info] plugin cordova-plugin-facebook4 requires to add
<key>FacebookAppID</key>
<string>$APP_ID</string>
to your Info.plist to work
[info] plugin cordova-plugin-facebook4 requires to add
<key>FacebookDisplayName</key>
<string>$APP_NAME</string>
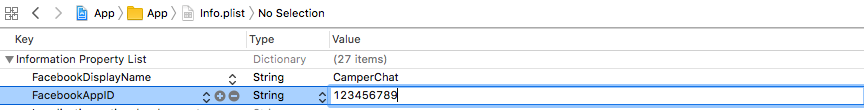
to your Info.plist to workThis is telling us that we need to add FacebookAppID and FacebookDisplayName keys to our Info.plist (Information Property List) file. If you are unfamiliar with this file, it is basically a configuration file for iOS projects that specify various permissions and configurations (kind of like a config.xml file in a Cordova project if you are familiar with that).
Let’s assume that we already have our Facebook App ID and Name from an application we created through Facebook for Developers. If you need information on generating this, I would recommend checking out the documentation in Ionic Native.
First, we will open our project in XCode by running:
npx cap open iosOnce the project is open, you should go to:
App > App > Info.plistIf you hover ‘Information Property List’ a little add icon will appear that you can use to add your FacebookDisplayName and FacebookAppID:

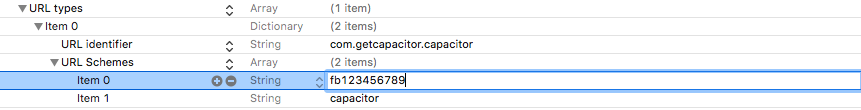
There are also some additional steps specific to this Facebook plugin that we need to take, so let’s do that whilst we are here. You will also need to add an entry under URL Schemes that reflects your Facebook App ID prefixed with *fb**, like this:

otherwise, you will get an error complaining about not having the URL scheme registered:
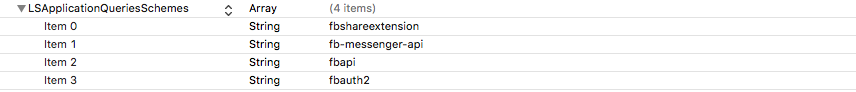
Terminating app due to uncaught exception 'InvalidOperationException', reason: 'fb123456789 is not registered as a URL scheme.Finally, you will also need to add an array of values under LSApplicationQueriesSchemes (make sure to switch this entry from a String to an Array):

That is all that is required to configure iOS, the Facebook plugin should now behave as you would expect.
Adding Variables to Android/Android Studio
We’ve handled the iOS side of things, but the native Android files for the project are completely separate. So, we will also need to add our variables there. Once again, you should run:
npx cap open androidto open up the native project. Once your project is loaded, you should open up the strings.xml file:
app/src/main/res/values/strings.xmland add a facebook_app_id string to the file:
<?xml version='1.0' encoding='utf-8'?>
<resources>
<string name="app_name">example</string>
<string name="title_activity_main">example</string>
<string name="package_name">com.joshmorony.example</string>
<string name="fileprovider_authority"
>com.joshmorony.example.fileprovider</string
>
<string name="custom_url_scheme">com.joshmorony.example</string>
<string name="facebook_app_id">123456789</string>
</resources>We will then use that string inside of the AndroidManifest.xml file. You can find this file at:
app > src > main AndroidManifest.xmlOnce you have that open, you should add the following entry between the <application></application> tags:
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id"
/>Summary
Since we have complete control over our native project when using Capacitor, we have unlimited flexibility in configuring our native projects. However, this also means that there will sometimes be a little extra configuration work to do when using Cordova plugins inside of Capacitor, as any automated configuration built into the plugin won’t work in the Capacitor environment.

