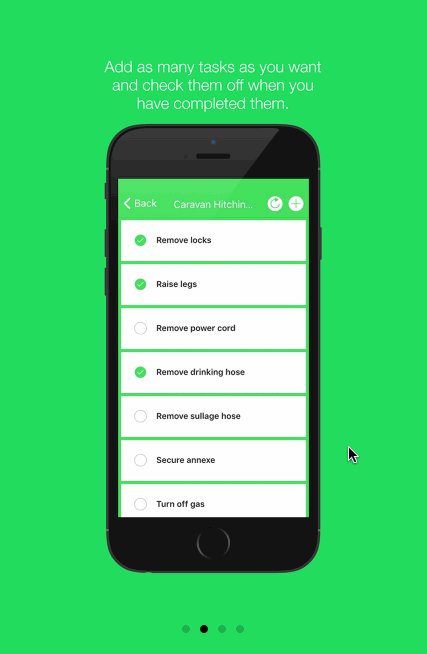
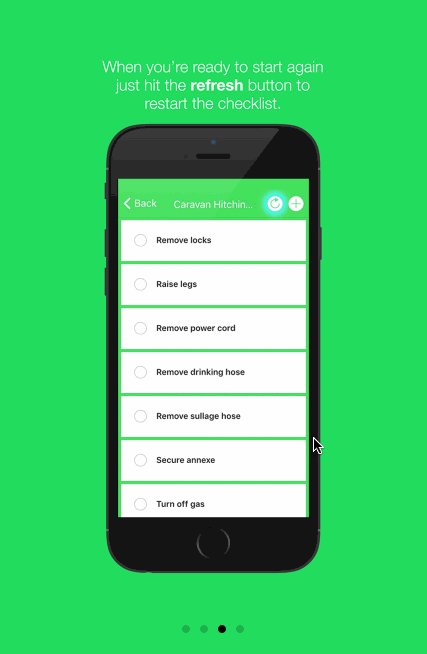
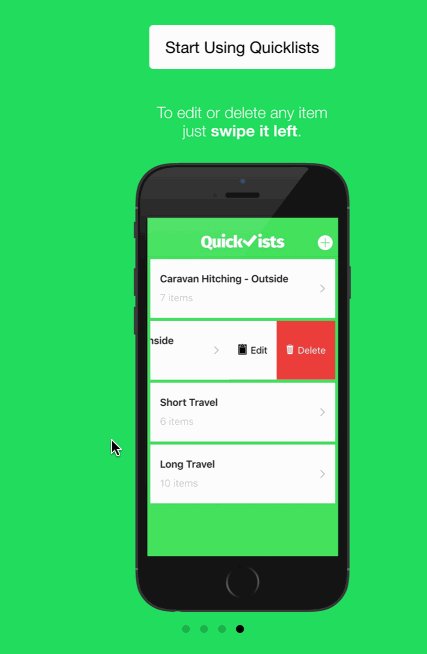
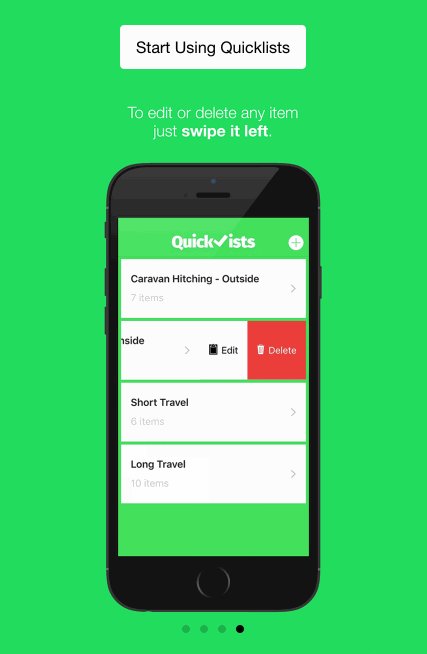
One of my favourite templates to use in Ionic 1 applications was this one, it implements the typical slideshow style application walkthrough that you see in a lot of apps.
There was no ready-made component to do this in Ionic 2, so I decided to create a similar introduction screen as an Ionic 2 component. I just wanted to make something really simple that would:
- Display a single image nicely centered on each slide
- Display the page indicator (those little dots that have become ubiquitous with slider paging)
- Only display once, the first time the user opens the application
The end result looked like this:
Another Ionic 2 app I’ve been working on – keep an eye out!
In this tutorial, I’ll show you how you can build it for yourself, or you can just download it and drop it into your app – I won’t judge.
Before We Get Started
Last updated for Ionic 3.7.1
Before you go through this tutorial, you should have at least a basic understanding of Ionic 2 concepts and the differences to Ionic 1. You must also already have Ionic 2 installed on your machine.
If you’re not familiar with Ionic 2 already, I’d recommend reading my Ionic 2 Beginners Guide first to get up and running and understand the basic concepts. If you want a much more detailed guide for learning Ionic 2, then take a look at Building Mobile Apps with Ionic 2.
1. Generate a New Application
Let’s start by generating a new Ionic 2 application by running the following command:
ionic start ionic2-intro
2. Create the Intro Component
As you may know, just about everything in Ionic 2 is a component. We have our root component, which is defined in app.js and then all the rest of the pages we create are their own components in their own folders.
This introduction component will be no different, it will have it’s own folder with a class definition file, template file and a style file. Inside of your src folder you should have a pages folder which contains the components for all of the pages in the app (which right now will be three different pages which are used as tabs).
We’re going to create a new folder in there with some files to hold our introduction component. You can do this automatically by running the following command:
ionic g page Intro
Later, we will make use of the intro.scss file that is generated which contains styles specific to the introduction component. For more information on how theming and the .scss files in Ionic 2 work, check out my other tutorial on styling an Ionic 2 application.
In order to use this new component throughout the application, we will need to add it to the app.module.ts file.
Modify src/app/app.module.ts to reflect the following:
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { IonicStorageModule } from '@ionic/storage';
import { MyApp } from './app.component';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
@NgModule({
declarations: [MyApp],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
IonicStorageModule.forRoot(),
],
bootstrap: [IonicApp],
entryComponents: [MyApp],
providers: [
StatusBar,
SplashScreen,
{ provide: ErrorHandler, useClass: IonicErrorHandler },
],
})
export class AppModule {}Notice that we have also imported Storage which we will make use of later. Now that we have the component set up, let’s move on to actually building it.
3. Create the Template
We’re going to start off with the easy bit which is creating the template for the component. Fortunately, Ionic 2 has a Slides Component built in, so creating it is going to be super simple.
Modify src/pages/intro/intro.html to reflect the following:
<ion-slides pager="true">
<ion-slide>
<img src="images/slide1.png" />
</ion-slide>
<ion-slide>
<img src="images/slide2.png" />
</ion-slide>
<ion-slide>
<img src="images/slide3.png" />
</ion-slide>
<ion-slide>
<ion-row>
<ion-col>
<img src="images/slide4.png" />
</ion-col>
</ion-row>
<ion-row>
<ion-col>
<button ion-button color="light" (click)="goToHome()">
Start Using My App
</button>
</ion-col>
</ion-row>
</ion-slide>
</ion-slides>We’re using the <ion-slides> directive to create our slides, and you can add as many as you want by using <ion-slide>. Just place the content for each slide within this component and you’re good to go.
On the last slide, we need a way for the user to launch the main application, so we’re also adding a button which will trigger the goToHome function which we will define in our intro.ts file soon. Notice that I am also using Ionic’s grid system here with <ion-row> and <ion-col> to place the button underneath the image.
We also bind slideOptions to the options property, which will allow us to define some options for the slider in our intro.ts file, we will do this shortly as well.
4. Styling
Next, we are going to add just a little bit of styling to make the images sit nicely in the slides no matter what screen size the app is running on, and to set our own background colour.
Modify src/pages/intro/intro.scss to reflect the following:
.ios,
.md {
page-intro {
ion-slide {
background-color: #32db64;
}
ion-slide img {
height: 70vh !important;
width: auto !important;
}
}
}You will likely want to tweak these styles to suit your application.
5. Create the Class Definition
The final piece of the puzzle to complete this component is to create the class definition.
Modify src/pages/intro/intro.ts to reflect the following:
import { Component } from '@angular/core';
import { IonicPage, NavController } from 'ionic-angular';
@IonicPage()
@Component({
selector: 'page-intro',
templateUrl: 'intro.html'
})
export class Intro {
constructor(public navCtrl: NavController) {
}
goToHome(){
this.navCtrl.setRoot('Tabs');
}
}This is a very basic class, but there are a couple of important points here. We are creating the goToHome function which is called from our template and we are also importing the HomePage which is the normal starting point of the application.
The goToHome function simply uses the NavController to set the root page to be TabsPage instead of IntroPage. As you will see in a moment, we modify our app.component.ts to initially set the root page to IntroPage instead of TabsPage if it is the first time the user has opened the application.
6. Import into the Root Component
Our Intro component has been created now, all we have left to do is control when to show it. As I mentioned we only want to show it once, not every time the user goes into the application. Let’s see what we need to do first and then discuss it.
Modify src/app/app.component.ts to reflect the following:
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
import { LoadingController } from 'ionic-angular';
import { Storage } from '@ionic/storage';
@Component({
templateUrl: 'app.html'
})
export class MyApp {
rootPage: any = 'Tabs';
loader: any;
constructor(public platform: Platform, public loadingCtrl: LoadingController, public storage: Storage) {
this.presentLoading();
this.platform.ready().then(() => {
this.storage.get('introShown').then((result) => {
if(result){
this.rootPage = 'Tabs';
} else {
this.rootPage = 'Intro';
this.storage.set('introShown', true);
}
this.loader.dismiss();
});
});
}
presentLoading() {
this.loader = this.loadingCtrl.create({
content: "Authenticating..."
});
this.loader.present();
}
}All we are doing here is conditionally setting the root page based on some value that is stored in storage. If it has already been shown before, then we show the TabsPage, if the intro has not been shown before, then we display the IntroPage. We also use LoadingController to briefly display a loading screen whilst this logic occurs.
Summary
An introduction slideshow tutorial like this is an easy way to teach your users how to use your app. I don’t think it’s the best way, a good interface should be intuitive and it’s probably a better approach to guide users through functions of your app more interactively. Realistically a lot of users just skip through these slideshows.
I think it definitely beats having a text based ‘instructions’ section, though. One improvement you might try adding to this tutorial is to allow the user to navigate back to the Intro slides should they want to at a later point.